Данная тема обладает следующими характеристиками:
Возможно укажу не все, так как это второй вариант данной статьи, первый исчез после того, как мой комп повис, а сохранить я как-то забыл. Поэтому писать все заново точь в точь мне уже просто в лом. 🙂
Общее
- Светлая тема. Основные цвета - Зеленый, белый, серый. Дополнительные - синий, оранжевый, красный.
- Структура имеет 2 колонки. Основной контент и правый сайдбар.
- Тема адаптивная и сделана для отображения на мобильных устройствах.
- Имеется 3 меню. 2 в шапке, одно в подвале. В шапке 1 меню при обычном режиме, второе появляется при адаптивном, а первое пропадает. Добавьте в админке оба, для корректного отображения.
- Добавлена кнопка возврата к верху страницы.
- Спойлер шапки.
- Выезжающий сайдбар.
- Страница настроек темы.
- Свежие записи с миниатюрами - включаются на странице настроек.
- Из шапки убраны лишние мета теги (версия WordPress, и другие.)
- Универсальное лого. По умолчанию выводится название сайта, для вывода изображения, нужно его добавить на странице настроек.
- Лого - ссылка на главную, кроме самой главной, там это просто блок, чтобы не было циклической ссылки.
- Встроенная панель с соцкнопками - поделится статей, с эффектом автоскролла.
Запись
- Вывод даты, количества просмотров и комментариев.
- Автоматическое сокращение записей для тизера.
- Ключевые слова keywords берутся из меток, так что при написании статей следует их добавлять. Если Вам это не нужно и Вы используете плагины SEO то удалите meta name="keywords" из шапки (header.php).
- Описание description выводит первые 30 слов текста статьи. Если вам это не надо или Вы используете плагины SEO, удалите или измените - meta name="description" из шапки (header.php).
- Так же для автоматического показа ключевых слов и описания, их нужно ввести на странице настроек, чтобы они отображались на главной странице.
- Добавлен список похожих статей
- Добавлена нумерация страниц.
- Размер миниатюры 250 на 250 пикселей.
- Если миниатюра не добавлена, выводится изображение по умолчанию.
- Добавлен вывод "Хлебных крошек"
- Исправлены кавычки в тексте записи.
Комментарии
- Запрет ссылок в комментариях - они выводятся как текст.
- Добавлено склонение количества комментариев.
- Добавлено количество комментариев каждого комментатора.
- Убрано поле "Сайт" с формы комментариев
- Нумерация комментариев, согласно порядку комментирования, а не по порядку расположения.
Подвал
- Меню в подвале не рассчитано на подпункты. Только основные без вложений.
- Место для виджета.
- Место для метрики - код добавляется на странице настроек. Можно добавлять как счетчики, так и метрику от Google или Яндекс.
- Место для текста - код добавляется на странице настроек. По сути можно добавить как текст, так и JS или HTML.
Что-бы скачать тему, нажмите на кнопку Скачать слева на прилепленной вкладке. Кстати это тоже мой плагин и его я тоже буду раздавать бесплатно.
Далее установите тему и сможете попасть в страницу настроек перейдя по кнопке в админке:

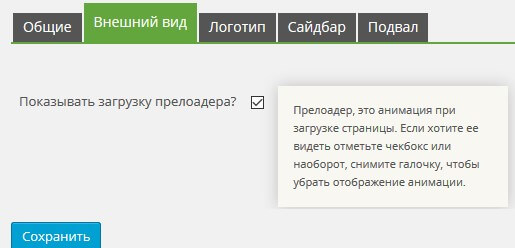
Перед Вами откроется сама страница, где можно будет ввести все остальные настройки.

В тему, будут еще вносится правки, так как все проверил, но возможно будут найдены мелкие недоработки. Если Вы что-то заметите, сообщите мне и я исправлю.






