Такой блок можно использовать для вывода рекламы, навигации или определенной подсказки. Например, на одном из сайтов, который работает на WordPress, я использовал данный метод для вывода навигации между записями. Ниже я покажу как именно.

Для анимации блок использует jQuery, поэтому у Вас должна быть подключена библиотека, если Вы этого не делали ранее для других скриптов, то сделайте это или в шапке перед закрывающимся head, или в подвале перед закрывающимся body.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
Если вы используете WordPress, то в ней может быть уже по умолчанию подключена библиотека.
После строки с подключением библиотеки, нужно вставить следующий javascript.
<script type="text/javascript">
jQuery(document).ready(function($) {
$(window).scroll(function(){
if ($(window).scrollTop() > 300)
$('#slidebox').animate({'left':'0px'},500);
else
$('#slidebox').stop(true).animate({'left':'-230px'},500);
});
$('#slidebox .close').bind('click',function(){
$(this).parent().remove();
});
});
</script>
Скрипт можно настроить указав свои параметры. 300 - высота в пикселях, после которой при прокрутке появится блок.500 - время анимации в миллисекундах и равно 0,5 секунды.
'left':'0px' - блок прижмется к левой стороне и зазор от края страницы до блока - 0 пикселей. left':'-230px' - после прокрутки вверх, панель спрячется, сдвинувшись на 230 пикселей влево, то есть станет невидимой.
#slidebox - id блока, к которому будет применяться анимация. .close - класс кнопки, что закрывает блок, чтобы он исчез.
Теперь добавим HTML разметку. Я добавлю готовую разметку для навигации между записями WordPress. Если у Вас сайт не на этой системе управления или у Вас другие планы на это блок, то удалите все лишнее оставив лишь родительский блок - slidebox, и кнопку закрытия - close.
<div id="slidebox">
<a class="close">X</a>
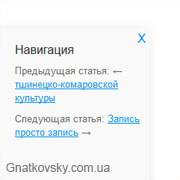
<h4>Навигация</h4>
<p> Предыдущая статья: <?php previous_post_link('← %link') ?></p>
<p>Следующая статья: <?php next_post_link('%link →') ?></p>
</div>
Теперь добавим стилей. Тут как и с HTML, если не нужна навигация, то оставляем только первые две строки стилей, остальные Вам не нужны
#slidebox{width:180px;height:220px;padding:10px;background:#f9f9f9;position:fixed;bottom:0px;left:-200px;line-height:18px;z-index:1000;box-shadow:-3px 3px 15px #ddd; -moz-box-shadow:-3px 3px 15px #ddd; -webkit-box-shadow:-3px 3px 15px #ddd; -o-box-shadow:-3px 3px 15px #ddd;}
a.close{position:absolute;cursor:pointer;top:5px;right:5px;text-decoration:none;border:none}
#slidebox p{margin:0 0 10px 10px;padding:0px;font-size:13px;color:#666}
#slidebox p a{text-decoration:underline}
#slidebox p a:hover{color:#333;text-decoration:underline}
#slidebox h4{color:#333;font-size:16px;margin:10px 20px 10px 10px}
Если все сделано правильно, можете посмотреть на готовый результат. Как и писал выше, такой всплывающий блок с анимацией, можно использовать для чего угодно, меняя его размеры и внешний вид.
На этом все, спасибо за внимание. 🙂