post_id – ID поста, из которого берутся произвольные поля. Чаще всего использует значение текущей статьи, поэтому параметр равен $post->ID.
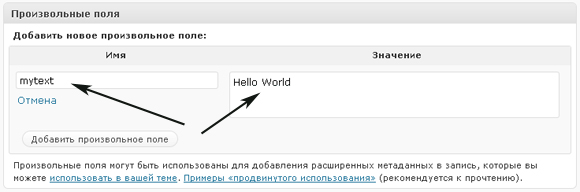
key – имя произвольного поля.
single – установлен в true, если требуется вывести единичный результат в виде строки. Значение false используется для отображения всего массива данных с произвольными полями. Чаще всего (в том числе и у нас в примере) используется true.
То есть заходим в шаблон WordPress блога, например, в файл единичного отображения поста single.php. Там после отображения текста статьи функцией the_content добавляем нужную строку для вывода нашего произвольного поля. Выглядит она следующим образом:
<?php echo (get_post_meta($post->ID, 'mytext', true)); ?>
Эту строку можно заключить в какой то класс и придать ему стилей с помощью CSS. Этим методом можно вывести нужный текст. Но это еще не все, с помощью произвольных полей можно выводить и картинки. Для этого создаем поле с названием, например, mythumb, где в качестве значение указываем название изображения (его предварительно заливаем на фтп), а в шаблон добавляем код по типу:
<?php $mythumb = get_post_meta($post->ID,'mythumb', true); ?> <img src="http://mysite.com/wp-content/uploads/ <? echo strtolower($mythumb); ?>.jpg"
С помощью произвольных полей можно вывести еще много чего интересного. Я показал лишь 2 простых и самых популярных способов.
На этом все. Спасибо за внимание 🙂