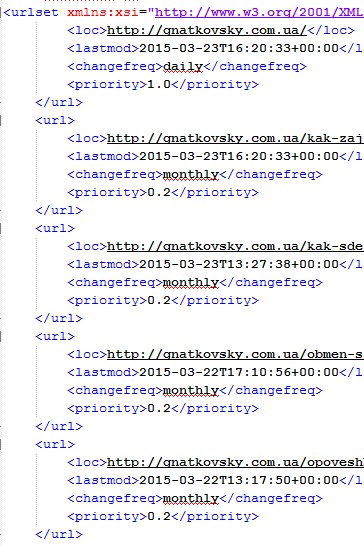
Старая карта имела такой вот вид.

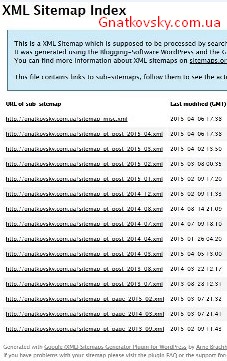
Новая же, содержит ссылки на архивы по месяцам

Для начала нужно СКАЧАТЬ сам плагин. Если вы это сделали, нужно скопировать его в папку с плагинами на Вашем сайте по адресу - /wp-content/plugins.
После зайти в админчасть, в лесом меню выбрать - Плагины, в списке доступных найти Google XML Sitemaps и активировать. Далее нужно справа от названия плагина в описании внизу нажать - Настройки/Settings.
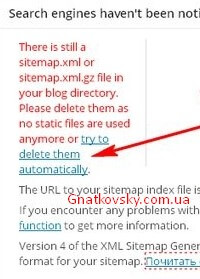
По умолчанию, стандартные настройки вполне нормальные и если ничего не трогать, то все будет продолжать работать как есть, но все же иногда настраивать кое-что нужно. Также в самом начале нужно обновить старую карту. Для этого, в самом начале, надо найти вверху ссылку - try to delete them automatically.

Формируется новая карта, а Вам выдает сообщение о том что старая карта удалена. Это не совсем так, потому как, ее попросту переименует в - sitemap.backup.xml. Карта так же будет лежать в корне и если Вам что-то не понравится, сможете ее восстановить.
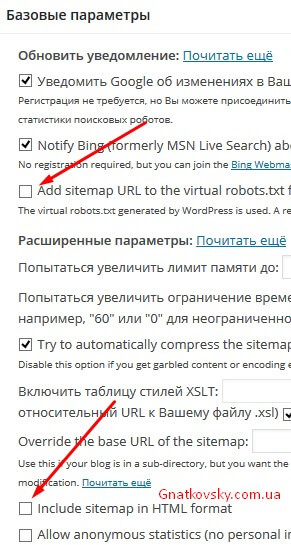
Далее расположены настройки. Можете убрать лишнее галочки, если это нужно. По сути можно убрать третью галочку, если у вас есть robots.txt в корне и Вы в нем указали путь к карте:
Далее можно убрать предпоследнюю галочку - Include sitemap in HTML format. Это включение карты в формате HTML. Она будет доступна по адресу - ваш_сайт/sitemap.html и создается тоже для поисковиков.

Я отключил, потому что у меня в инструментах Google, была ошибка связана как раз таки с HTML. Возможно у Вас такого не будет.

Далее идут другие настройки. Дополнительные страницы - форма, где можно добавить дополнительные страницы к карте. Например у вас есть блог или форум по адресу ваш_сайт/блог или ваш_сайт/форум, то есть отдельно от основного корня. таким образом, Вы направите поисковики в нужном направлении.
Следующий пункт - Приоритет статьи. Три пункта по выбору, где можно определить какие статьи будут более приоритетными и иметь высший рейтинг. По умолчанию - более приоритетные статьи с большим количеством комментариев, я поставил первый пункт - Не использовать авто приоритет.
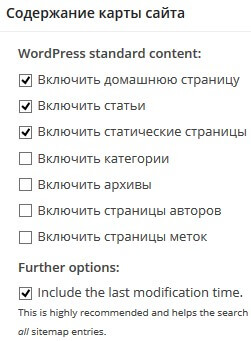
После идет пункт - Содержание карты сайта. Тут можете отметить все элементы, которые участвуют в постройке карты.

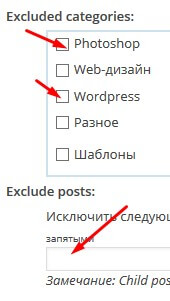
Ниже идет Excluded items. Тут исключаются категории статьи и страницы. Категории отмечаются галочками а в низу в строке вводятся ID статей и страниц.

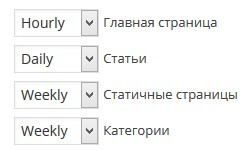
Изменить частоты - данный пункт помогает настроить частоту индексации контента. Как заявлено в настройках - это рекомендация, а не указание. Поэтому даже если Вы установите ежечасно, поисковик сам решит как ему лучше.

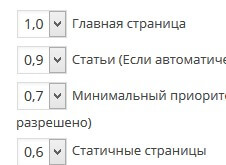
Последний пункт настройки - Приоритеты - тут выставляется приоритет страниц, записей меток и тд. Самый высокий приоритет имеет главная страница, остальные по убыванию, ну или как Вы настроите.

В конце две кнопки - Обновить параметры и Вернуть исходные значения, тут думаю все понятно
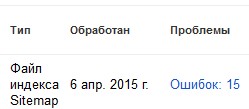
После того, как обновите свою карту сайта, можете вручную ее обновить в инструментах разработчика Google, чтобы поисковик быстрее проверил все на ошибки и проиндексировал Ваш сайт. В Яндексе, нужно просто подождать, пока он сам заново проиндексирует Ваш сайт.
Вот такой Вот плагин Google XML Sitemaps для Вашего WordPress. настроив его правильно - получите современную новую карту для сайта, которая намного легче старой версии.
А Вы используете данный плагин или предпочитаете другой? поделитесь в комментариях
На этом все, спасибо за внимание. 🙂