Каждый, кто сам улучшает и дорабатывает свою тему, может задаться вопросом, как изменить внешний вид оформление аватаров в комментариях. Я покажу как сделать их круглыми, по умолчанию они квадратные. Если проявите фантазию, то можно добавить и другие эффекты - тень, рамка, расположение и тд.
Чтобы все сделать, Вам нужно узнать какой класс или ID присвоен аватарам. Если тема использует стандартный вывод комментариев, то Вам подойдут стили с моего примера. Если тема самописная или измененная, то возможно будет иначе. Чтобы определить, Вам нужно воспользоваться встроенным плагином Вашего браузера.
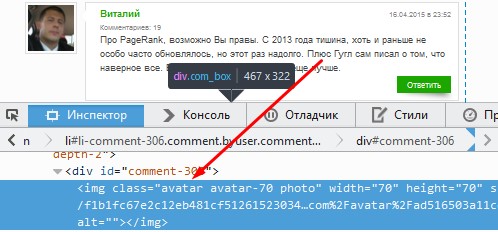
Это плагин Firebug. Он является стандартной функцией современных браузеров и служит для просмотра исходного кода любого сайта. Для того чтобы увидеть нужный элемент, нужно нажать правой кнопкой мыши по аватару и в появившемся меню выбрать соответственный пункт. В Chrome - это Просмотр кода элемента, в Firefox - Исследовать элемент, в Opera - Просмотреть кода элемента.
Внизу окна браузера появится фрейм, в котором будет исходный код страницы с стилями и тд. Покажу на примере Firefox, выглядеть это будет примерно так.

Как видите у аватара на моем сайте присвоено сразу несколько классов, но общий для всех - это avatar. Как и говорил выше, у Вас может быть другой.
Далее просто ищем этот класс в файле style.css. Если такого класса нет, то просто создаем его и дописываем ему стили закругления. Готовый код стилей будет примерно таким:
.avatar{
padding:2px;
border:1px solid #dedede;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;}
Внешне аватар станет примерно таким:

Как писал Выше, используя найденный класс, можно изменить оформление как угодно. Теперь Вы знаете, как это сделать и если Вам не нравится внешний вид Ваших аватаров, можно с легкостью изменить их.
На этом все, спасибо за внимание. 🙂






