В этом нам помогут кнопки «мне нравится» вконтакте, facebook, также кнопка твитнуть и кнопка google +1, которые будут расположены в конце статьи.
Работают они очень просто! Когда посетитель вашего сайта прочитал статью и она очень сильно понравилась, ему захочется высказать свое мнение о ней. Но многих затрудняет оставлять комментарий, это надо ввести «Имя», «Почту», «Сайт» и «Антикапчу», а тут они видят кнопку «мне нравится» нажимают на нее и дело сделано.
В прошлом уроке я рассказывал, как можно сделать кнопки социальных сетей в виде значков, расположенных вертикально слева или горизонтально в любом месте сайта — прочтите статью обязательно.
Кнопка «мне нравится» вконтакте
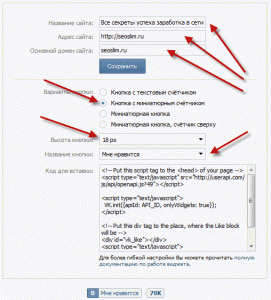
Для того, чтобы добавить кнопку мне нравится на сайт, первым дело переходим на страницу регистрации кнопки vkontakte и заполняем поля с названием вашего сайта. Далее выбираем формат и размер кнопки «мне нравится».
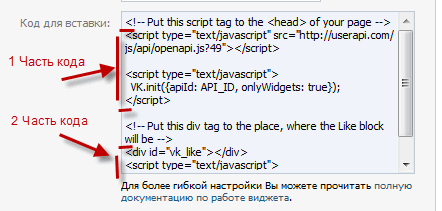
Теперь необходимо скопировать "1 Часть кода" и добавить ее в файл header.php перед закрывающим тегом </head>.
<script type="text/javascript" src="http://userapi.com/js/api/openapi.js?49"></script>
<script type="text/javascript">
VK.init({apiId: 2970045, onlyWidgets: true});
</script>
Далее копируем "2 Часть кода" и вставляем ее в любое место на сайте, где хотите, чтобы показывалась кнопка «мне нравится» вконтакте. Так как я сделал вывод ее после текста статьи, поэтому код вставил в файл single.php.
<div id="vk_like"></div>
<script type="text/javascript">
VK.Widgets.Like("vk_like", {type: "button", height: 18});
</script>

Перезагружаем страницу и смотрим результат.
![]()
Кнопка google +1
Для того, чтобы добавить кнопку «google +1» на сайт или блог переходите по этой ссылке и попадает на страницу простого конструктора.
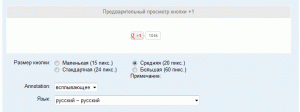
Выбираете размер кнопки (маленькая, средняя, большая). Не забудьте выбрать русский язык.
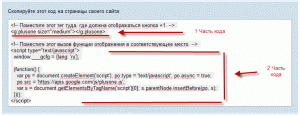
Затем вставляете "1 Часть кода" в то место, где планируете установить кнопку «google +1». Я сделал вывод ее после текста статьи, поэтому код вставил в файл single.php.
<g:plusone SIZE="medium"></g:plusone>
Далее надо вставить "2 Часть кода" в файл footer.php перед закрывающим тегом </body>
<script type="text/javascript">
window.___gcfg = {lang: 'ru'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
Перезагружаем страницу и смотрим полученный результат. Если кнопка не нравится можно поменять настройки ее в конструкторе.
![]()
Кнопка твитнуть
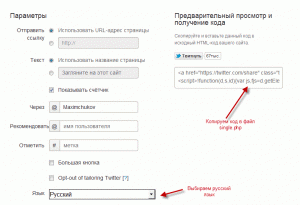
Если вы хотите установить кнопку «твитнуть» на сайт переходите по этой ссылке и попадаете на страницу конструктора twitter.
Выбираете из предложенных кнопочек самую подходящую для вас. Мне понравился вариант «Отправить ссылку».
Выбираете в настройках русский язык и копируете код в то место, где планируете сделать показ кнопки «твитнуть». В моем варианте это файл single.php.
Перезагружаете страницу и наслаждаетесь полученным результатом.
![]()
Кнопка мне нравится facebook
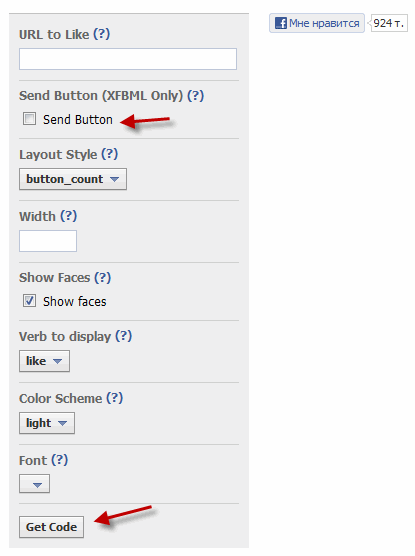
Для того, чтобы добавить кнопку мне нравится от фейсбук нужно перейти по этой ссылке и произвести необходимые для вас настройки.

URL to Like – данное поле не заполняем.
Send Button (XFBML Only) — я убрал галочку Send Button, чтобы не было дополнительной кнопки «Отправить».
Layout Style – формат кнопки. Мне понравился botton_count, но на вкус и цвет сами знаете, как бывает с приятелями.
Show Faces – ставим галочку, чтобы видеть аватарки тех, кому понравилась статья.
WIdth – указывает ширину. Я оставил все без изменений.
Verb to display – выбираете, какая надпись будет расположена на кнопке facebook. Здесь только два варианта: «like» – мне нравится или «recommend» – я рекомендую.
Color Scheme — выбираете цветовую схему оформления. Для темного (dark) или светлого (light) сайта.
Font – можете указать определенный шрифт названия кнопки (arial, verdana и другие).
Далее нажимаем кнопку «Get Code» и появляется окно с двумя кодами, которые надо добавить в шаблон темы сайта.
Первую часть кода устанавливаем перед закрывающим тегом </body> в файле footer.php.
<span style="color: #ff0000;">Первую</span> часть кода устанавливаем перед закрывающим тегом <em></body></em> в файле <em>footer.php</em>.
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ru_RU/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
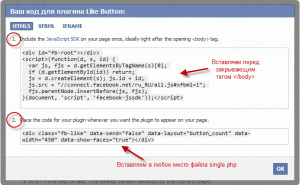
Вторую часть кода кнопки «мне нравится» facebook добавляем в то место, где будет показываться кнопка. У меня под текстом, значит файл single.php.
<div data-send="false" data-layout="button_count" data-width="450" data-show-faces="true"></div>
Перезагружаем и смотрим полученный результат.
![]()
После некоторой настройки расположения кнопок «мне нравится» вконтакте, facebook, а также кнопки «твитнуть» и кнопки «google +1» у меня получился вот такой результат.
На этом все!