Ранее на сайте я уже писал статьи об изменениях внешнего вида checkbox, radio, file, но только с помощью обычного CSS. Кому-то, возможно, будет нужнее тот материал. Ознакомится с ними можно по ссылках ниже:
- Стилизация поля добавления файлов — input file
- Изменение радио кнопок с помощью CSS
- Изменение чекбоксов с помощью CSS
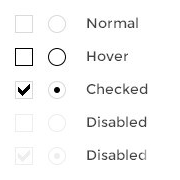
То что будем делать с вами сегодня, можно посмотреть или скачать по ссылкам ниже:


Если вам понравился такой вариант, то нужно выполнить несколько шагов, подключения jQuery Form Styler.
jQuery скрипт
Для работы jQuery Form Styler, нужно подключить библиотеку jQuery. Как это сделать прочитайте в статье - Как и где подключить скрипт?. Подключать нужно такую строку:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
Если вы используете WordPress, то делать этого не нужно. У WordPress библиотека подключена по умолчанию, разве что вы специально ее отключали.
После библиотеки нужно уже подключать сам скрипт jQuery Form Styler. Скрипт можно взять из архива что можно скачать по ссылке в начале статьи. В таком случаи он будет запускаться с вашего сайта. Подключается примерно так:
<script src="jquery.formstyler.min.js"></script>
Нужно только указать правильный путь к файлу jquery.formstyler.min.js. Если у вас все файлы в корне то так и оставить, а если в папках то весь путь вложенности. Используйте статью с инструкцией подключения.
После подключения скрипта jQuery Form Styler, чтобы он начал работать его нужно запустить. Запуск скрипта нужно сделать после библиотеки jQuery и самого скрипта. Выглядит он так:
Можно подключить как есть или в отдельном файле или внутри уже какого-то существующего файла. Используйте статью с инструкцией подключения.
HTML разметка
Определенных правил для полей нет, скрипт сам их найдет в коде и переделает по своему, главное не допускайте ошибок в коде и все будет работать.
CSS стили
Чтобы окончательно завершить подключение jQuery Form Styler, нужно подключить его CSS стили. Они размещаются в двух файлах. Взять их можно из скачанного архива. Подключить их можно в шапке сайта так:
<link href="inc/jquery.formstyler.css" rel="stylesheet" /> <link href="inc/jquery.formstyler.theme.css" rel="stylesheet" />
Если у вас какая-то система управления сайтом типа WordPress, то можете подключать согласно ее правилам.
Чтобы поменять внешний вид элементов, которые показаны в примере, можете вносить изменения в файле jquery.formstyler.theme.css. Так что если стандартная тема jQuery Form Styler, вам не по душе, вы легко можете поменять ее под свой сайт и свои вкусы.
На этом все, спасибо за внимание. 🙂