Первый способ
Первый способ подойдет для тех, кто не любит нагружать свой блог плагинами, даже если этот плагин простенький и не особо создает нагрузку. Суть способа в том, что просто добавить код подключения картинки в текстовый виджет. Поэтому для начала нужно зайти в админку и выполнить следующие шаги.
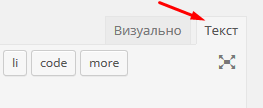
- Зайти на страницу создания записи или страницы, без разницы и в окне где текстовый редактор и инструменты для правки текста выбрать режим текста, чтобы можно было видеть код.

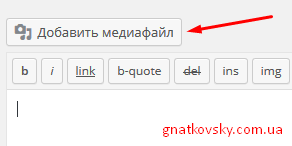
- Далее над окном редактора нажать на кнопку - Добавить медиафайл и перейти в окно загрузки новых изображений.

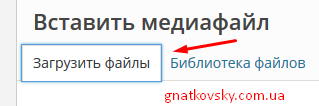
- В открывшемся окошке выбрать - Загрузить файлы. и далее или перетащить в центр окна нужное изображение или нажать кнопку - Выбрать файлы.

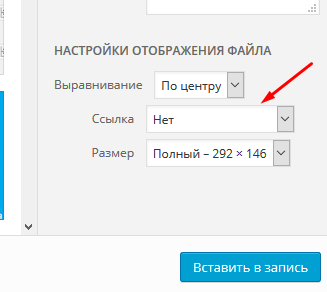
- Когда картинка загрузится, она будет выделена рамкой и будет первая в списке, далее нужно в нижнем правом углу выбрать режим вставки. Если Вам надо вставить просто картинку, то нужно выбрать там где - Ссылка - НЕТ. Если Вам надо ссылка и это ссылка куда-нибудь, то выберите - Произвольный URL и ниже появится строка для ссылки и далее нажмите на кнопку ниже - Вставить в запись.

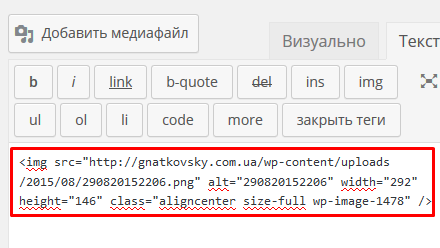
- Теперь Вы увидите в редакторе код, который нужен для вставки картинки, копируйте его и переходите в виджеты, закрывая страницу создания записи, она Вам больше не нужна.

Обратите внимание на размер изображения. Желательно чтобы его ширина не превышала ширины сайдбара, дабы избежать неправильного отображения на Вашем сайте, так что перед добавлением картинки сразу задайте ей правильный размер.
-
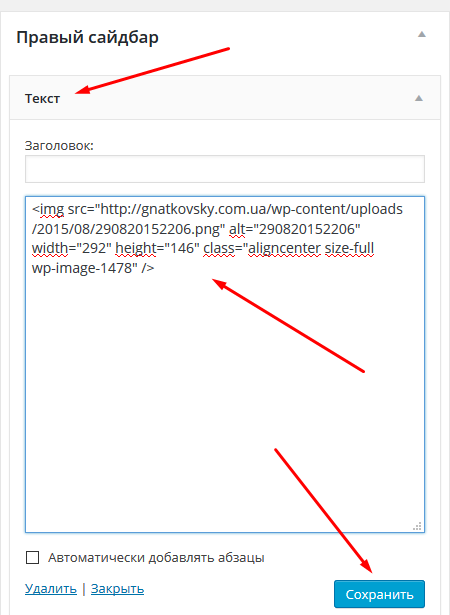
В виджетах выберите нужное место под виджеты, у меня это правый сайдбар и добавьте в него текстовый виджет перетащив его с левой части в нужное место. После, в текстовый виджет вставьте тот код, который мы скопировали и нажмите кнопку сохранить

Если все сделано правильно, то у Вас появится изображение в том месте, где ему было выделено место. Вот и весь способ, по сути вы просто добавляете HTML код, который и отображает Ваше изображение.
Второй способ
Второй способ использует плагин. Поэтому Вам нужно установить на свой блог плагин Image-widget. Как это сделать, думаю рассказывать не надо, но если Вы все-так не знаете как это делать, то Вам сюда - Как установить плагин WordPress.
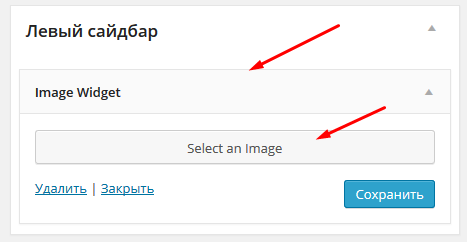
Переходим в Виджеты и с левой части, где доступны все виджеты перетягиваем в нужное место под виджеты, наш новый виджет - Image-widget. У меня это место - Левый сайдбар. Далее жмем на кнопку Select an image.

Далее Вам нужно выбрать нужное изображение или загрузить новое, так, как мы делали в первом способе. Выбрав изображение, Вы снова попадете в виджеты и под картинкой появится еще несколько полей:

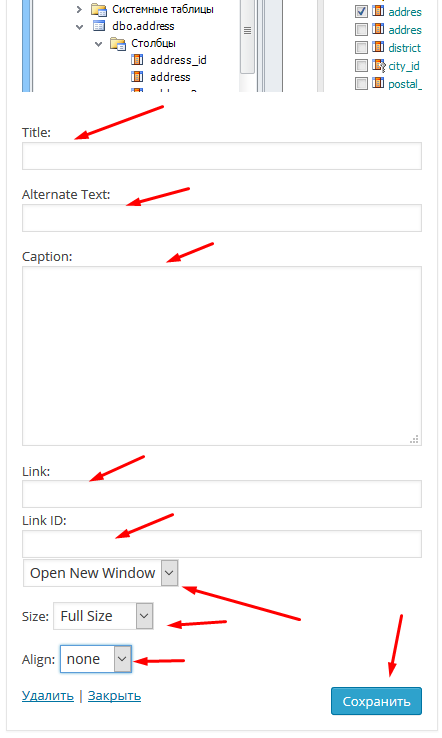
- Title - Это заглавие виджета. Я его всегда стираю и оставляю пустым, если Вам надо,Ю чтобы над изображением был заголовок, то напишите туда что-то.
- Alternate Text - текст, который располагается внутри тега ALT. Следует его заполнять текстом, который коротко описывает картинку, например - интересное предложение, рекламный баннер и тд.
- Caption - текст под картинкой. Все что Вы напишите в этом поле, появится внизу под изображением.
- Link - ссылка. Если Вы хотите, чтобы картинка былла ссылкой, то укажите путь в этом поле, куда должен попасть посетитель, нажав на картинку.
- Stay in Window и Open New Window - выпадающий список. Это поведение ссылки после нажатия на нее. Оставаться в том же окне или открыть в новом.
- Size - размер изображения. Тоесть то как оно будет отображаться. Соответствует стандартным размерам WordPress или же просто по умолчанию - Full Size.
- Align - выравнивание относительно места расположения, то есть - слева, справа или посредине.
Когда все настройки пройдены, нажимаем кнопку - Сохранить и проверяем результат на сайте. Если Все сделано без ошибок, результат не заставит себя ждать.
Вот такие, дорогие мои друзья, два способа, которыми пользуются чаще всего при добавлении изображения в виджет. Надеюсь кому-то будет полезной данная информация и он воспользуется этой статьей.
На этом все, спасибо за внимание. 🙂