Верстая лендинги и создавая новые темы для WordPress, последнее время я часто слышу от заказчиков просьбу добавить такие чекбоксы. Если вы тоже хотите это сделать, то дальше я покажу как именно это все осуществляется.
Перед добавлением чекбоксов согласия, рекомендую создать страницу на вашем сайте и назвать ее - Пользовательское соглашение. Думаю, для вас не проблема создать страницу? 🙂 В ней добавить текст с самим соглашением и сохранить все это. В будущем, во всех чекбоксов, вы разместите ссылку на эту страницу. чтобы посетитель сайта смог ознакомится с текстом на этой странице.
Чекбокс я принимаю условия в форме комментариев
Чтобы добавить чекбокс в форму комментариев, я бы советовал использовать материал из статьи на моем сайте - Ставим Checkbox (флажок) перед отправкой комментариев WordPress. В данной статье описано как добавить чекбокс в форму комментариев WordPress. Только там этот флажок выполняет функцию антиспама. Вам же нужно просто заменить текст чекбокса на - Я принимаю условия пользовательского соглашения и согласен на обработку персональных данных, ну или подобное. При этом, можно слова пользовательского соглашения, сделать ссылкой, которая и будет вести на страницу с этим соглашением. Ну или запускать модальное окно, где будет текст пользовательского соглашения.
Готовый код нужно разместить внутри Вашей темы файл functions.php.
//Чек бокс антиспам
add_action('comment_form', 'flagok_antispam_filtra');
add_action('comment_post', 'proverka_na_flagka');
function flagok_antispam_filtra($id) {
if (!is_user_logged_in()) :
print '<div class="termsofuse"><input type="checkbox" name="bad_post" value="1">Я принимаю условия <a target="_blank" href="http://link.com" title="Пользовательское соглашение">пользовательского соглашения</a> и согласен на обработку персональных данных</div>';
endif;
}
function proverka_na_flagka($id) {
if (!is_user_logged_in()) :
if (empty($_POST['bad_post'])) :
$updated_status = 'trash';
wp_set_comment_status($id, $updated_status);
wp_die('Вы не подтвердили, что вы не соглашаетесь с пользовательским соглашением и согласны на обработку персональных данных! Вернитесь назад и пройдите антиспам контроль.');
endif;
endif;
}
В 6 строке кода есть та самая ссылка на пользовательское соглашение. Укажите в ней правильный путь к вашей странице с пользовательским соглашением.
Так же можете добавить стили классу termsofuse.
.termsofuse{color:#f00;}
Чекбокс я принимаю условия в форме заказа Woocommerce
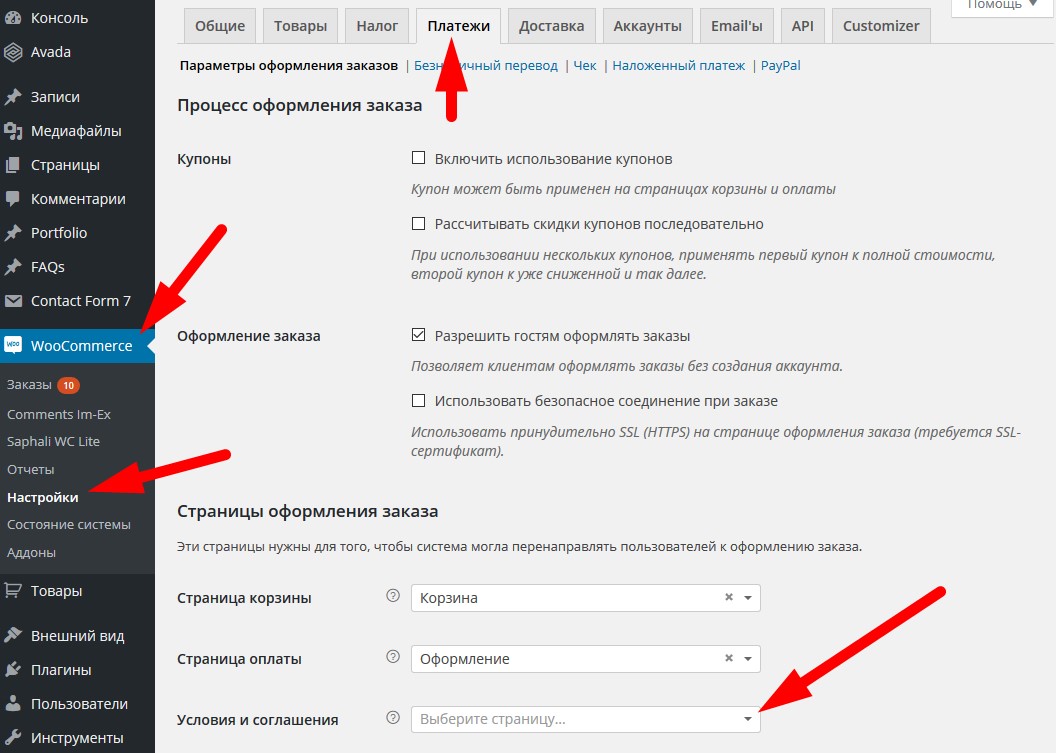
Самый простой способ добавить чекбокс на страницу оформления заказа Woocommerce, воспользоваться встроенным функционалом самого Woocommerce. Для этого, вам нужно перейти в настройки Woocommerce в раздел Платежи. Там в поле - Условия соглашения, нужно выбрать страницу, ту что создали заранее.

Сохраняете изменения и на странице оформления заказа, перед кнопкой заказа, у вас появится вот такая строка

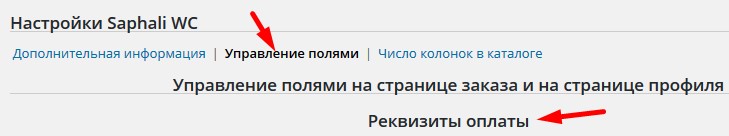
Есть еще второй способ. С помощью плагина - Saphali Woocommerce Russian. Он дает возможность добавлять к форме произвольные поля. С его помощью, можно более точно и продвинуто настроить нужный нам чекбокс. Скачайте и установите этот плагин. Далее переходим на его страницу:

Далее переходите на вкладку Управление полями и в ней опускаетесь вниз блока Реквизиты оплаты, не перестарайтесь, там есть и другие блоки.

И в самом низу этого блока добавляем поле, нажимая на кнопку Добавить.

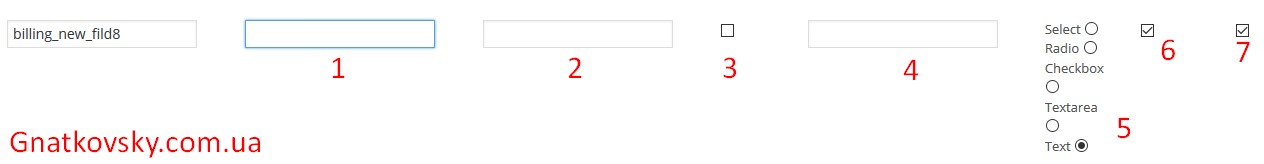
У вас появится строка с полями, которые вы должны заполнить.

Далее подробнее о строках.
- Первое поле - сюда добавляете текст,ссылку на пользовательское соглашение.
- Второе поле - можно не заполнять, это ответ, что придет вам на почту, вам не нужно знать что человек согласился, потому, что он будет вынужден согласится, чтобы продолжить оформление.
- Третье поле чекбокс - это, очистка поля после отправки. То бишь будет ли сниматься флажок. Тут как хотите, я бы рекомендовал поставить.
- Четвертое поле - класс нашего будущего чекбокса. Можете добавить сюда любой класс, чтобы потом в стилях задать нужные параметры.
- Пятое поле - выбор типа поля, выбираете пункт Chekbox.
- Шестое поле, чекбокс - обязательность поля. Тоже отмечаете, чтобы без согласия данные не передавались. Думаю, это понятно.
- Седьмое поле, чекбокс - публикация поля. тоже ставите флажок, иначе все это не появится на странице оформления заказа.
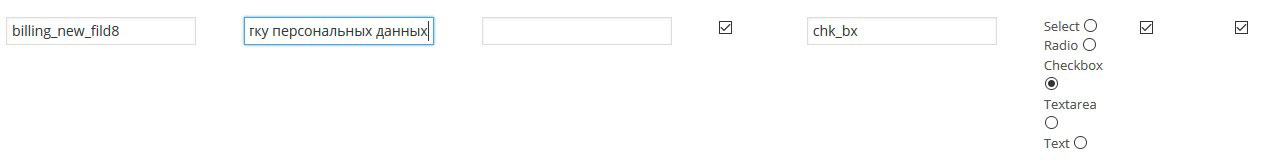
Когда вы заполните, у вас получится что-то подобное:

Далее сохраняете и переходите на страницу оформления заказа, где появится примерно такая строка с чекбоксом, текстом и ссылкой на Пользовательское соглашение:
![]()
Какой из способов выбирать решать вам. Я на обслуживаемых сайтах пользуюсь вторым.
Чекбокс я принимаю условия в формах Contact Form 7
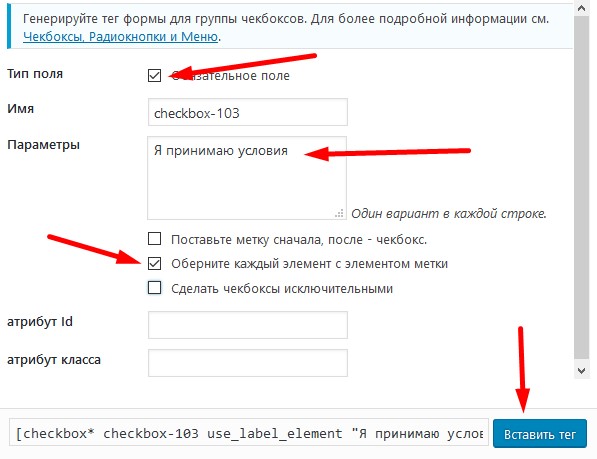
Тут все просто, открываете формы, что добавлены на вашем сайте с помощью Contact Form 7, добавляем в настройках чекбокс и делаем его обязательным, также в параметрах пишем текст, например Я ПРИНИМАЮ УСЛОВИЯ, и ставим флажок на втором пункте.

Когда добавите чекбокс перед кнопкой отправить, после него можете добавить ту нужную ссылку, что ведет на соглашение:
<a target="_blank" href="http://link.com" title="Пользовательское соглашение">пользовательского соглашения</a>
В итоге наш текст из чекбокса и эта ссылка станут одной логической строкой - Я принимаю условия пользовательского соглашения.

Так повторяете во всех формах и результат будет радовать вас.
Чекбокс я принимаю условия в самописных формах
Тут точной инструкции нет, потому как каждая самописная форма уникальна. Покажу примерно, но для точного и правильного внедрения, вам понадобятся навыки верстки, чтобы понимать, что и как поменять.
К своей форме, перед кнопкой отправить добавляете примерно вот такую строку:
<input type="checkbox" name="terms">Я принимаю условия <a target="_blank" href="http://link.com" title="Пользовательское соглашение">пользовательского соглашения</a> и согласен на обработку персональных данных
Дальше, можете добавить стили, в соответствии со своей формой. Так же, можно добавить проверку поля на обязательность, но это уже потребует от вас определенных навыков.
Надеюсь, вам будет полезен данный материал, чтобы вы смогли добавить Chekbox - я принимаю условия, на свой сайт WordPress.
На этом все, спасибо за внимание. 🙂