Доброго времени суток!
В сегодняшней статье речь пойдет о произвольных полях (custom fields) для WordPress и как их можно применить. С помощью произвольных полей можно организовать нужные и интересные блоки.
Итак, произвольные поля можно подключить в админке WordPress при создании записи или странице в одном из блоков под текстовым редактором. Если произвольных полей нет, то их нужно включить. В верху справа возле вкладки "Помощь" есть вкладка "Настройки экрана" в ней есть "На экране отображаются" - где нужно отметить галочкой "Произвольные поля". Теперь можно пользоваться данной формой.
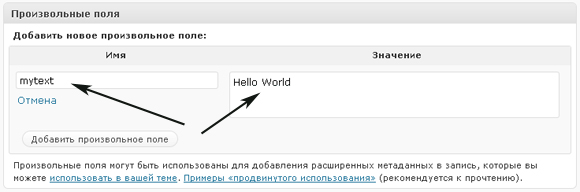
Выглядит форма примерно следующим образом:

Здесь слева располагается имя поля, а справа его значение. В качестве имени вы можете выбрать несколько вариантов по умолчанию, у меня там было title, description, keywords. Также можно добавлять свое значение. Для этого нужно нажать «Добавить новое» и ввести имя (ключ). Использовать нужно только английские символы! Справа указываем значение поля, после чего нажимаем на кнопку «Добавить произвольное поле». К примеру в поле можно ввести значение «hello world» и зададим ему имя(ключ) mytext.
Заполнив форму, мы прошли только пол пути 🙂 Следующим шагом является вывод произвольного поля (custom fields) в нашем шаблоне WordPress. Для этого используем функцию get_post_meta($post_id, $key, $single). Переменные здесь обозначают: