Благодаря такому внедрению, вкладка с вашим сайтом будет всегда выделятся. Человек просматривающий страницы в своем мобильном браузере, с легкостью найдет ваш сайт среди прочих открытых. Ну и как ни как, вы придаете сайту определенный стиль, который выдерживается даже в таких мелочах. Время от времени я добавляю такие мелочи на сайты заказчиков. если они пожелают. Чтобы показать вам разницу я сделал это и со своим сайтом. Если обычно, открытая страница на телефоне имеет такой вид:

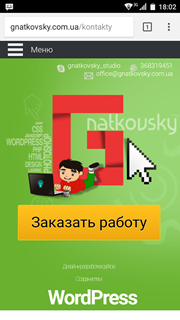
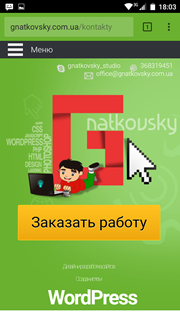
То с добавлением цвета, статус бар, верхняя часть с адресом и элементами браузера становится таким как вы захотите. В моем случаи зеленым:

Делается все это очень просто. Вам всего лишь нужно добавить пару строк в шапку вашего сайта, а точнее туда где у вас задаются META - теги. Это между тегами <head></head>. Добавляете вот такие мета теги:
<meta name="msapplication-TileColor" content="#6AB12F"> <meta name="theme-color" content="#6AB12F">
Естественно задаете свой цвет, меняя #6AB12F на код своего, нужного цвета. Если вы еще не совсем знаете про HEX цвета и где их брать, можете найти нужный в статье - Таблица безопасных цветов.
Вот и вся хитрость. легко и просто можно добавить своему сайту такой маленькой индивидуальности. Возможно в скором и обычные, популярные браузеры начнут тоже отображать цветные вкладки, что, несомненно, будет удобным для пользователей.
На этом все, спасибо за внимание. 🙂